Nhiều designer từng trình bày về tầm quan trọng của chuyển động (animation) trong iOS 7 trong việc nâng cao trải nghiệm sử dụng app, đặc biệt là chuyển động load trang tại các hội thảo cho nhà phát triển.
Marrisa Mayer (hiện đang là CEO Yahoo) từng nói về tầm quan trọng của tốc độ load trang đối với trải nghiệm người dùng. Các thử nghiệm của bà tại Google khi đó cho thấy chỉ cần tốc độ load trang bị chậm nửa giây là tỷ lệ người dùng truy cập Google đã giảm đi 20%. Chính vì thế mà các nhà phát triển cần tối ưu hóa tốc độ load ứng dụng hay website của họ đến mức cao nhất.

Tuy nhiên, trong trải nghiệm người dùng, tâm lý chờ đợi cũng quan trọng không kém tốc độ thực. Một bài viết trên New York Times từng giải thích tâm lý chờ đợi quyết định trải nghiệm của hành khách tại sân bay Houston như thế nào. Cụ thể là sau khi đẩy xa khoảng cách giữa khu vực ga xuống và khu vực nhận hành lý thì tỷ lệ phàn nàn của khách hàng giảm đột biến, đến mức gần như không còn lời phàn nàn nào nữa, bởi họ cảm giác phải dành phần lớn thời gian vào việc đi bộ tới chỗ lấy hành lý chứ không phải vào việc đứng chờ hành lý được đẩy băng chuyền ra tới nơi như trước đây nữa. Việc được di chuyển khiến họ thấy thư thái hơn là đứng nguyên một chỗ chờ đợi.
Chính vì tâm lý này mà các chuyển động load trang rất có thể được biến thành một thứ gì đó giải trí và vui vẻ cho người dùng của bạn khi trang đang được load, nhưng hãy cẩn trọng với việc lựa chọn chuyển động phù hợp.
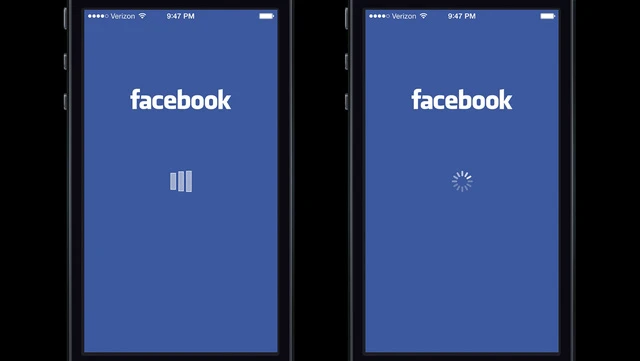
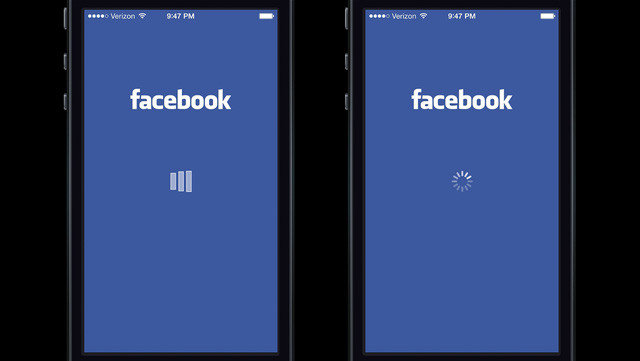
Hãy lấy ví dụ một thử nghiệm chuyển động load trang của app Facebook trên iOS. Khi nhìn thấy chuyển động load như hình 1 dưới đây trên app Facebook, người dùng coi đó là do app load chậm, nhưng khi nhìn thấy chuyển động như hình 2 thì họ lại coi đó là do đường truyền mạng hoặc do chính điện thoại của họ chậm.

Hình 1: Chuyển động load tùy chọn

Hình 2: Chuyển động load tiêu chuẩn
Raphael Schaad, kỹ sư của Flipboard từng có bài tweet trên Twitter giải thích rằng: “Khi thiết kế ứng dụng, nếu bạn sử dụng chuyển động load tùy chọn nào đó của riêng mình thì người dùng khi chờ sẽ nghĩ đó là do app của bạn load chậm, nhưng nếu chọn chuyển động xoay tròn thông thường thì họ sẽ nghĩ là do điện thoại của họ.”
Sau đó, anh có giải thích thêm rằng nhận định này của anh dựa trên một A/B test (bài test thử 2 giải pháp tương đương để chọn ra giải pháp tốt nhất) và cuộc thảo luận với một trong các designer của Facebook.
Những lưu ý đáng giá nhất ở đây là dù tốc độ load trang rất quan trọng thì các nhà phát triển cũng không nên ngó lơ chuyển động load trang – một yếu tố khác quyết định trải nghiệm người dùng. Và việc sử dụng các chuyển động tiêu chuẩn hay được sử dụng sẽ khiến người dùng không còn đổ hết lỗi cho ứng dụng nữa.